
|
еҸ‘еёғж—¶й—ҙ: 2012-2-20 16:28
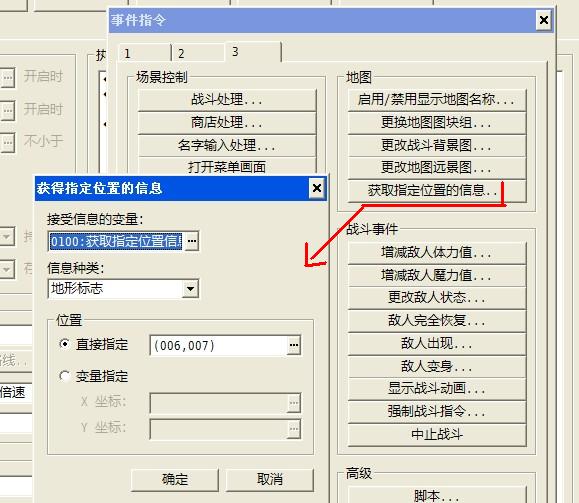
жӯЈж–Үж‘ҳиҰҒ:жң¬её–жңҖеҗҺз”ұ дёҖжөҒжөӘдәә дәҺ 2012-2-20 20:16 зј–иҫ‘ дәӢ件дёҠи®ҫзҪ®гҖҗиҺ·еҸ–жҢҮе®ҡдҪҚзҪ®зҡ„дҝЎжҒҜгҖ‘ж•ҷзЁӢ жҲ‘жҗһдәҶеҚҠеӨ©иҝҳжҳҜдёҚзҗҶи§Је®ғзҡ„ж„ҸжҖқгҖӮ жҲ‘зҡ„ж„ҸжҖқжҳҜжғідҪҝз”Ёзү©е“ҒеҗҺжҳҫзӨәең°еӣҫдёӯжҢҮе®ҡдёҖдёӘдәӢ件зҡ„дҪҚзҪ®дҝЎжҒҜгҖӮеҘҪж–№дҫҝиЎҢеҠЁеҺ»пјҢдёҚз”Ёиў«иҝ·е®«дёҖж · ... |
|
жң¬её–жңҖеҗҺз”ұ tseyik дәҺ 2012-2-20 21:45 зј–иҫ‘ ең–дёӯзҡ„зҝ»иӯҜгҖҒжҳҜжҲ‘иҮӘе·ұеҒҡзҡ„з№ҒдҪ“гҖҒзҝ»иӯҜзҡ„ж–Үеӯ—еҸҜиғҪжңүй»һеҮәе…Ҙ еңЁеӨүж•°иҷ•зҗҶдёӯйҖҷжЁЈеҸҜеҸ–еҫ—еҲ°зҸҫеңЁзҡ„ең°еӣіID 
XгҖҒYеқҗжЁҷ 

еҠҮжң¬ 
|
|
жң¬её–жңҖеҗҺз”ұ еҲӨзәҰд№ӢиҪ® дәҺ 2012-2-20 18:11 зј–иҫ‘ иҝҳжҳҜдёҠйқўзҡ„еӣҫ~ дҪ и®ҫзҪ®2дёӘеҸҳйҮҸпјҢеҲҶеҲ«з”ЁжқҘдёҙж—¶еӯҳеӮЁxеқҗж ҮпјҢyеқҗж Ү~ 然еҗҺеғҸдёҠеӣҫдёҖж ·пјҢе°ҶйӮЈдёӘдәӢ件зҡ„xгҖҒyеқҗж ҮеҲҶеҲ«иөӢеҖјиҝӣеҺ»е°ұеҘҪдәҶ~ иҖҢз…§жҲ‘иҜҙзҡ„пјҢдҪ йңҖиҰҒи®ҫзҪ®4дёӘеқҗж ҮеҸҳйҮҸпјҢд№ҹе°ұжҳҜдёӨз»„еқҗж ҮпјҢдҪҶи®ҫзҪ®ж–№жі•дёҖж ·~ 
еҰӮжһңдҪ и§үеҫ—иҝҷж ·еҸҳйҮҸз•ҢйқўеҸҜиғҪдјҡжҜ”иҫғд№ұзҡ„иҜқ еҸҜд»ҘеҸӮз…§жҲ‘зҡ„еҲҶзұ»ж–№жі•е•Ҡ>_< иҝҪеҠ жҲӘеӣҫпјҡ 
|
|
дёҚе°ұжҳҜXпјҢYд№Ҳ= =зӣҙжҺҘеҸҳйҮҸж“ҚдҪң-гҖүж•°жҚ®йҮҢеӨҙжңүеҳӣгҖӮ д№ӢеҗҺжҳҫзӨәдҝЎжҒҜйҮҢеӨҙ\v[x] \v[y]жҳҫзӨәе°ұиЎҢдәҶеҳӣ = = |
|
дҪҚзҪ®дҝЎжҒҜе•ҠВ·В·В·В·В·иҝҳжҳҜдёҚеӨӘжҳҺзҷҪ~ еҸҜд»ҘиҜҙдёҖдёӢдҪ жҢҮзҡ„жҳҜд»Җд№Ҳеҗ—пјҹ жҳҜең°еӣҫдёҠзҡ„з»қеҜ№еқҗж ҮпјҹзӣёеҜ№еқҗж Үпјҹең°еӣҫеҗҚз§°пјҹиҝҳжҳҜе…·дҪ“移еҠЁи·Ҝзәҝпјҹ |
з«ҷй•ҝдҝЎз®ұпјҡ[email protected]|жүӢжңәзүҲ|е°Ҹй»‘еұӢ|ж— еӣҫзүҲ|Project1жёёжҲҸеҲ¶дҪң
GMT+8, 2025-2-19 06:47
Powered by Discuz! X3.1
© 2001-2013 Comsenz Inc.