





汪汪 发表于 2015-12-21 13:22
//-----------------------------------------------------------------------------
// PluginManager
// ...
汪汪 发表于 2015-12-21 13:22
//-----------------------------------------------------------------------------
// PluginManager
// ...
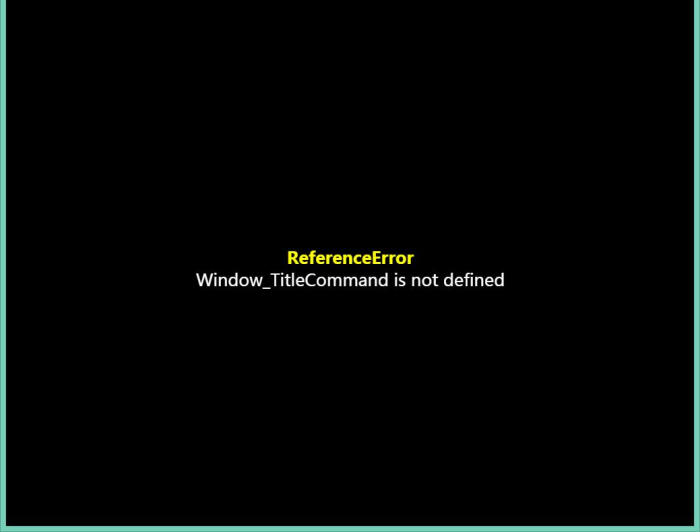
dsd.jpg (138.31 KB, 下载次数: 13)


518 Bytes, 下载次数: 52
汪汪 发表于 2015-12-21 12:34
不推荐直接改脚本.
而且直接改脚本,1,2,3步改成一步就好

| 欢迎光临 Project1 (https://rpg.blue/) | Powered by Discuz! X3.1 |