ж—Ҙеҝ—
дҝ®ж”№е°ҸзӯҶиЁҳ part.2
|
йҖҷжҳҜиЁҳйҢ„иҮӘе·ұдҝ®ж”№еҝғеҫ—зҡ„зӯҶиЁҳпјҢд»ҘйҳІеҝҳиЁҳпјҢйқһжҲ‘жң¬дәәдёҚеҸҜд»Ҙз§ҒиҮӘиҪүиІјпјҢдҪҶеңЁйқһе•ҶжҘӯжҖ§иіӘдёӢи«ӢйҡЁдҫҝз”ЁеңЁжӮЁзҡ„жёёжҲІдёӯгҖӮ
1. йӣҷиЎҢең°ең–еҗҚзҫҺеҢ–
гҖҖзӣҙжҺҘдҪҝз”Ёй»ҳиӘҚең°ең–еҗҚйЎҜзӨә Window_Map и…іжң¬еҒҡзҡ„зҫҺеҢ–зүҲпјҢж”№жҲҗзҪ®дёӯйЎҜзӨәпјҢдёҰдё”дҪҝеӮҷ註欄еҸҜд»ҘйЎҜзӨәйӣҷиЎҢең°ең–еҗҚпјҢеӯ—й«”ж”ҫеӨ§пјҢд»Ҙж°ҙе№із·ҡеҲҶйҡ”гҖӮ
гҖҖе…ҲеңЁ Game_Map и…іжң¬дёӯпјҢеҠ дёҠдёҖж®өпјҡ
#--------------------------------------------------------------------------
# в—Ҹ еҸ–еҫ—ең°ең–еӮҷ註欄
#--------------------------------------------------------------------------
def note
@map.note
end
гҖҖз”ЁдҫҶиӘҝеҸ–ең°ең–зҡ„еӮҷ註欄內容гҖӮ
гҖҖжҺҘдёӢдҫҶпјҢй–Ӣе•ҹ Window_MapName и…іжң¬пјҢжҠҠпјҡ
super(0, 0, window_width, fitting_height(1))
гҖҖж”№жҲҗ
super(Graphics.width - window_width / 2, Graphics.height - fitting_height(4) / 2, window_width, fitting_height(4))
гҖҖеўһиЎҢе®ғзҡ„йЎҜзӨәй«ҳеәҰпјҢдёҰдё”жҠҠең°ең–еҗҚйЎҜзӨәдҪҚзҪ®ж”ҫеңЁз•«йқўзҪ®дёӯгҖӮ
гҖҖ然еҫҢж”№и®ҠиҰ–зӘ—еҜ¬еәҰе’ҢеҠ дёҠиҰ–зӘ—й«ҳеәҰпјҡ
def window_width
return 480 # 240 <-еҺҹй җиЁӯеҖј
end
#--------------------------------------------------------------------------
# в—Ҹ еҸ–еҫ—иҰ–зӘ—зҡ„й«ҳеәҰ
#--------------------------------------------------------------------------
def window_height
return fitting_height(4)
end
гҖҖеҶҚжүҫеҲ°йҮҚж–°ж•ҙзҗҶзҡ„ def refresh ж–№жі•пјҢжҠҠ
draw_text(contents.rect, $game_map.display_name, 1)
гҖҖиЁ»и§ЈпјҢе…¶дёӢеҸҰеӨ–еҠ е…Ҙе№ҫиЎҢпјҡ
#еҸ–еҫ—ең°ең–еӮҷ註欄дёӯзҡ„ең°ең–еҗҚ
$game_map.note.sub!(/<s_mapname:(.*?)>/i, "")
s_mapname = $1.to_s
make_font_bigger #еӯ—й«”еӨ§е°Ҹ + 8
line_font_height = 1.3
if s_mapname != ""
rect = Rect.new(0, line_height * 0.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дёҖиЎҢзҡ„дҪҚзҪ®
draw_text(rect, $game_map.display_name, 1) #еңЁз¬¬дёҖиЎҢз•«еҮәең°ең–зҡ„йЎҜзӨәеҗҚзЁұ
contents.fill_rect(0, line_height * 2, contents_width - 12 , 2, normal_color) #жҸҸз№Әж°ҙе№із·ҡ
rect = Rect.new(0,line_height * 2.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дәҢиЎҢзҡ„дҪҚзҪ®пјҢзӮә第дёҖиЎҢеҫҖдёӢдёҖиЎҢ
draw_text(rect, s_mapname, 1) #$game_map.note, 1) #еңЁз¬¬дәҢиЎҢз•«еҮәең°ең–зҡ„еӮҷиЁ»еҗҚзЁұ
else
rect = Rect.new(0, line_height * 1.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дёҖиЎҢзҡ„дҪҚзҪ®
draw_text(rect, $game_map.display_name, 1) #еңЁз¬¬дёҖиЎҢз•«еҮәең°ең–зҡ„йЎҜзӨәеҗҚзЁұ
end
reset_font_settings #йҮҚзҪ®еӯ—й«”
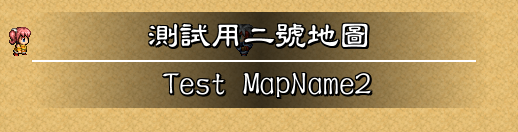
гҖҖйҖҷжЁЈпјҢеҸӘиҰҒеңЁең°ең–иЁӯзҪ®дёӯзҡ„еӮҷ註欄пјҢдҪҝз”Ё <s_mapname:XXXXXXXX> зҡ„ж–№ејҸиЁӯзҪ®з¬¬дәҢиЎҢзҡ„ең°ең–еҗҚ XXXXXXXX еҚіеҸҜгҖӮ
гҖҖеӮҷ註欄жңү第дәҢиЎҢең°ең–еҗҚжҷӮпјҡ
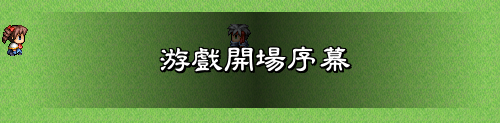
гҖҖз„ЎеӮҷ註欄ең°ең–еҗҚжҷӮпјҡ
гҖҖж°ҙе№із·ҡеҸҜд»Ҙж”№жҲҗз”Ё
contents.gradient_fill_rect(32, line_height * 2, contents_width - 64 , 2, normal_color, system_color)
гҖҖдҫҶжҸҸз•«пјҢйҖҷжҳҜ VA з•« HP, MP иЎҖж§Ҫзҡ„ж–№жі•пјҢеӨҡдәҶдёҖеҖӢйЎҸиүІиЁӯе®ҡпјҢе…©зЁ®йЎҸиүІжңғеҫһе·ҰеҲ°еҸіжјёи®ҠпјҢжӯӨдҫӢжҳҜз”ұзҷҪиүІеҲ°и—ҚиүІпјҢеҚі VA й»ҳиӘҚ windowskin йЎҸиүІзӣӨиЁӯзҪ®зҡ„第 0 иүІзҷҪиүІеҫҖ第 16 иүІи—ҚиүІжјёи®ҠгҖӮ
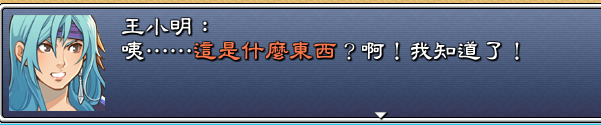
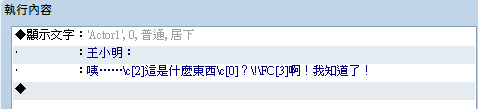
2. еңЁе°Қи©ұдёӯйҖ”жӣҙж”№иӮ–еғҸе’ҢзҷјеҮәйҹіж•Ҳ
гҖҖжү“ејҖ Widnow_Base й»ҳи®Өи„ҡжң¬пјҢжүҫеҲ°пјҡ
def process_escape_character(code, text, pos)
case code.upcase
when 'C'
change_color(text_color(obtain_escape_param(text)))
when 'I'
process_draw_icon(obtain_escape_param(text), pos)
when '{'
make_font_bigger
when '}'
make_font_smaller
end
end
еңЁжңҖеҗҺзҡ„ make_font_smaller дёӢеҠ дёҠпјҡ
when 'FC'
change_message_face(text)
然еҗҺпјҢдёҠиҝ°жңҖеҗҺ end дёӢеҠ дёҠдёҖж®өпјҡ
def change_message_face(text)
draw_face($game_message.face_name, obtain_escape_param(text), 0, 0)
end
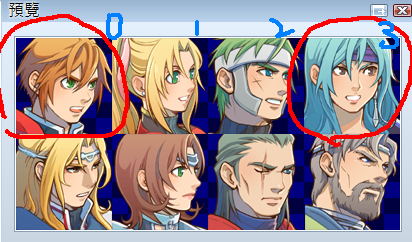
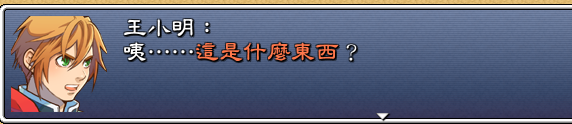
еҘҪдәҶпјҢзҺ°еңЁжӮЁеҸҜд»ҘеңЁ \! еҗҺйқўеҠ дёҠ \FC[n] жқҘжҚўиӮ–еғҸдәҶпјҢn жҳҜжҢҮйӮЈдёҖеј иӮ–еғҸеӣҫдёӯзҡ„第 n дёӘиӮ–еғҸпјҢ第дёүдёӘжҳҜ 2пјҢ第дёҖжҺ’жңҖеҸіиҫ№жҳҜ 3пјҢFC еӨ§е°ҸеҶҷйғҪеҸҜд»ҘгҖӮ
гҖҖеҗҢжЁЈзҡ„жӯҘй©ҹпјҢеңЁ when 'FC' зҡ„дёӢж–№еҶҚеҠ дёҖеҖӢеҲӨж–·
when 'SE'
play_message_se(text)
гҖҖеңЁ def change_message_face(text) д№ӢеүҚеҶҚеҠ дёҠдёҖж®ө
def play_message_se(text)
text.slice!(/\[(.*?)\]|/i)
Audio.se_play("Audio/SE/#{$1}", 80,100)
end
гҖҖйҖҷжЁЈе°ұеҸҜд»ҘеңЁ \FC[n] еҫҢйқўеҶҚеҠ дёҠ \SE[иҒІж•ҲжӘ”еҗҚ] жҺ§еҲ¶з¬ҰпјҢйҒ”еҲ°еңЁжӣҙжҸӣиӮ–еғҸзҡ„еҗҢжҷӮж’ӯж”ҫиҒІж•ҲдәҶгҖӮ
1. йӣҷиЎҢең°ең–еҗҚзҫҺеҢ–
гҖҖзӣҙжҺҘдҪҝз”Ёй»ҳиӘҚең°ең–еҗҚйЎҜзӨә Window_Map и…іжң¬еҒҡзҡ„зҫҺеҢ–зүҲпјҢж”№жҲҗзҪ®дёӯйЎҜзӨәпјҢдёҰдё”дҪҝеӮҷ註欄еҸҜд»ҘйЎҜзӨәйӣҷиЎҢең°ең–еҗҚпјҢеӯ—й«”ж”ҫеӨ§пјҢд»Ҙж°ҙе№із·ҡеҲҶйҡ”гҖӮ
гҖҖе…ҲеңЁ Game_Map и…іжң¬дёӯпјҢеҠ дёҠдёҖж®өпјҡ
#--------------------------------------------------------------------------
# в—Ҹ еҸ–еҫ—ең°ең–еӮҷ註欄
#--------------------------------------------------------------------------
def note
@map.note
end
гҖҖз”ЁдҫҶиӘҝеҸ–ең°ең–зҡ„еӮҷ註欄內容гҖӮ
гҖҖжҺҘдёӢдҫҶпјҢй–Ӣе•ҹ Window_MapName и…іжң¬пјҢжҠҠпјҡ
super(0, 0, window_width, fitting_height(1))
гҖҖж”№жҲҗ
super(Graphics.width - window_width / 2, Graphics.height - fitting_height(4) / 2, window_width, fitting_height(4))
гҖҖеўһиЎҢе®ғзҡ„йЎҜзӨәй«ҳеәҰпјҢдёҰдё”жҠҠең°ең–еҗҚйЎҜзӨәдҪҚзҪ®ж”ҫеңЁз•«йқўзҪ®дёӯгҖӮ
гҖҖ然еҫҢж”№и®ҠиҰ–зӘ—еҜ¬еәҰе’ҢеҠ дёҠиҰ–зӘ—й«ҳеәҰпјҡ
def window_width
return 480 # 240 <-еҺҹй җиЁӯеҖј
end
#--------------------------------------------------------------------------
# в—Ҹ еҸ–еҫ—иҰ–зӘ—зҡ„й«ҳеәҰ
#--------------------------------------------------------------------------
def window_height
return fitting_height(4)
end
гҖҖеҶҚжүҫеҲ°йҮҚж–°ж•ҙзҗҶзҡ„ def refresh ж–№жі•пјҢжҠҠ
draw_text(contents.rect, $game_map.display_name, 1)
гҖҖиЁ»и§ЈпјҢе…¶дёӢеҸҰеӨ–еҠ е…Ҙе№ҫиЎҢпјҡ
#еҸ–еҫ—ең°ең–еӮҷ註欄дёӯзҡ„ең°ең–еҗҚ
$game_map.note.sub!(/<s_mapname:(.*?)>/i, "")
s_mapname = $1.to_s
make_font_bigger #еӯ—й«”еӨ§е°Ҹ + 8
line_font_height = 1.3
if s_mapname != ""
rect = Rect.new(0, line_height * 0.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дёҖиЎҢзҡ„дҪҚзҪ®
draw_text(rect, $game_map.display_name, 1) #еңЁз¬¬дёҖиЎҢз•«еҮәең°ең–зҡ„йЎҜзӨәеҗҚзЁұ
contents.fill_rect(0, line_height * 2, contents_width - 12 , 2, normal_color) #жҸҸз№Әж°ҙе№із·ҡ
rect = Rect.new(0,line_height * 2.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дәҢиЎҢзҡ„дҪҚзҪ®пјҢзӮә第дёҖиЎҢеҫҖдёӢдёҖиЎҢ
draw_text(rect, s_mapname, 1) #$game_map.note, 1) #еңЁз¬¬дәҢиЎҢз•«еҮәең°ең–зҡ„еӮҷиЁ»еҗҚзЁұ
else
rect = Rect.new(0, line_height * 1.3,contents.width,line_height * line_font_height) #е®ҡзҫ©з¬¬дёҖиЎҢзҡ„дҪҚзҪ®
draw_text(rect, $game_map.display_name, 1) #еңЁз¬¬дёҖиЎҢз•«еҮәең°ең–зҡ„йЎҜзӨәеҗҚзЁұ
end
reset_font_settings #йҮҚзҪ®еӯ—й«”
гҖҖйҖҷжЁЈпјҢеҸӘиҰҒеңЁең°ең–иЁӯзҪ®дёӯзҡ„еӮҷ註欄пјҢдҪҝз”Ё <s_mapname:XXXXXXXX> зҡ„ж–№ејҸиЁӯзҪ®з¬¬дәҢиЎҢзҡ„ең°ең–еҗҚ XXXXXXXX еҚіеҸҜгҖӮ
гҖҖеӮҷ註欄жңү第дәҢиЎҢең°ең–еҗҚжҷӮпјҡ
гҖҖз„ЎеӮҷ註欄ең°ең–еҗҚжҷӮпјҡ
гҖҖж°ҙе№із·ҡеҸҜд»Ҙж”№жҲҗз”Ё
contents.gradient_fill_rect(32, line_height * 2, contents_width - 64 , 2, normal_color, system_color)
гҖҖдҫҶжҸҸз•«пјҢйҖҷжҳҜ VA з•« HP, MP иЎҖж§Ҫзҡ„ж–№жі•пјҢеӨҡдәҶдёҖеҖӢйЎҸиүІиЁӯе®ҡпјҢе…©зЁ®йЎҸиүІжңғеҫһе·ҰеҲ°еҸіжјёи®ҠпјҢжӯӨдҫӢжҳҜз”ұзҷҪиүІеҲ°и—ҚиүІпјҢеҚі VA й»ҳиӘҚ windowskin йЎҸиүІзӣӨиЁӯзҪ®зҡ„第 0 иүІзҷҪиүІеҫҖ第 16 иүІи—ҚиүІжјёи®ҠгҖӮ
2. еңЁе°Қи©ұдёӯйҖ”жӣҙж”№иӮ–еғҸе’ҢзҷјеҮәйҹіж•Ҳ
гҖҖжү“ејҖ Widnow_Base й»ҳи®Өи„ҡжң¬пјҢжүҫеҲ°пјҡ
def process_escape_character(code, text, pos)
case code.upcase
when 'C'
change_color(text_color(obtain_escape_param(text)))
when 'I'
process_draw_icon(obtain_escape_param(text), pos)
when '{'
make_font_bigger
when '}'
make_font_smaller
end
end
еңЁжңҖеҗҺзҡ„ make_font_smaller дёӢеҠ дёҠпјҡ
when 'FC'
change_message_face(text)
然еҗҺпјҢдёҠиҝ°жңҖеҗҺ end дёӢеҠ дёҠдёҖж®өпјҡ
def change_message_face(text)
draw_face($game_message.face_name, obtain_escape_param(text), 0, 0)
end
еҘҪдәҶпјҢзҺ°еңЁжӮЁеҸҜд»ҘеңЁ \! еҗҺйқўеҠ дёҠ \FC[n] жқҘжҚўиӮ–еғҸдәҶпјҢn жҳҜжҢҮйӮЈдёҖеј иӮ–еғҸеӣҫдёӯзҡ„第 n дёӘиӮ–еғҸпјҢ第дёүдёӘжҳҜ 2пјҢ第дёҖжҺ’жңҖеҸіиҫ№жҳҜ 3пјҢFC еӨ§е°ҸеҶҷйғҪеҸҜд»ҘгҖӮ
гҖҖеҗҢжЁЈзҡ„жӯҘй©ҹпјҢеңЁ when 'FC' зҡ„дёӢж–№еҶҚеҠ дёҖеҖӢеҲӨж–·
when 'SE'
play_message_se(text)
гҖҖеңЁ def change_message_face(text) д№ӢеүҚеҶҚеҠ дёҠдёҖж®ө
def play_message_se(text)
text.slice!(/\[(.*?)\]|/i)
Audio.se_play("Audio/SE/#{$1}", 80,100)
end
гҖҖйҖҷжЁЈе°ұеҸҜд»ҘеңЁ \FC[n] еҫҢйқўеҶҚеҠ дёҠ \SE[иҒІж•ҲжӘ”еҗҚ] жҺ§еҲ¶з¬ҰпјҢйҒ”еҲ°еңЁжӣҙжҸӣиӮ–еғҸзҡ„еҗҢжҷӮж’ӯж”ҫиҒІж•ҲдәҶгҖӮ