
|
еҸ‘еёғж—¶й—ҙ: 2011-5-31 17:04
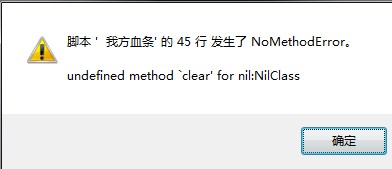
жӯЈж–Үж‘ҳиҰҒ:жң¬её–жңҖеҗҺз”ұ a6363635 дәҺ 2011-5-31 17:09 зј–иҫ‘ жҲ‘з”Ёзҡ„жҳҜRTABжҲҳж–—зі»з»ҹгҖӮжҲ‘жғіеңЁжҲҳж–—ж—¶жҳҫзӨәиЎҖжқЎгҖӮеә”иҜҘеңЁе“ӘдёӘзұ»йҮҢдҝ®ж”№пјҹ еҰӮжһңиҜҙз”Ёд»Җд№Ҳ1.8иЎҖжқЎи„ҡжң¬пјҢжҲ‘з”ЁдёҚдәҶпјҢиҜҙ54иЎҢжңүй”ҷгҖӮжүҖд»ҘжҲ‘жғіжүҫдёӘз®ҖеҚ•зҡ„ж–№ејҸ жҳҫзӨәиЎҖжқЎе°ұеҸҜд»ҘдәҶпјҢ ... |
| еҸӮдёҺдәәж•° 1 | жҳҹеұ‘ +400 | жўҰзҹі +2 | 收иө· зҗҶз”ұ |
|---|---|---|---|
|
| + 400 | + 2 |
|
е—ҜпјҢжҲ‘д№ҹеҸ‘зҺ°пјҢжҲ‘жҠҠиҝҷж®өи„ҡжң¬ж”ҫеңЁеҫҲдёӢйқў е°ұжҳҜжҲҳж–—й”ҷиҜҜ ж”ҫеңЁwindow_battlestatusе°ұжҳҜиҝҗиЎҢе°ұй”ҷдәҶгҖӮжҲ‘и§үеҫ—RTABдёӯжңүй—®йўҳеҗ§гҖӮдҪҶжҳҜз”ЁеҺҹзүҲзҡ„пјҢе°ұжҳҜжІЎз»ҸиҝҮдҪ дҝ®ж”№зҡ„пјҢеҚҙиғҪеҫҲжӯЈеёёиҝҗиЎҢпјҢе“ҺгҖӮгҖӮ |
з«ҷй•ҝдҝЎз®ұпјҡ[email protected]|жүӢжңәзүҲ|е°Ҹй»‘еұӢ|ж— еӣҫзүҲ|Project1жёёжҲҸеҲ¶дҪң
GMT+8, 2025-9-14 00:51
Powered by Discuz! X3.1
© 2001-2013 Comsenz Inc.